Designentwurf 1.0
Vor dem Relaunch mit Design 7.0 überlegte ich mir natürlich einige Designentwürfe. Hier nun die Ideen die es nicht in die Weiten des Internets geschafft haben. Zumindest nicht als offizielles Seitenoutfit.
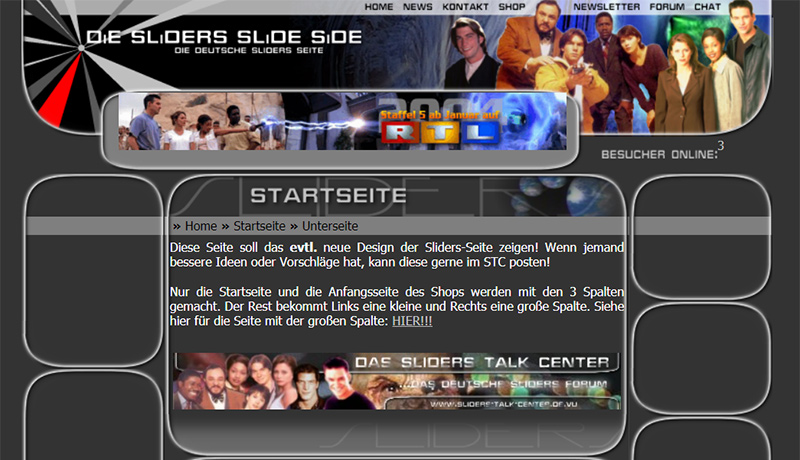
Entwurf 1.0, dass im Februar 2004 entstand, hielt sich noch an die Farben der Design-Version 6.0. Es war noch in grau gehalten und die einzelnen Bereiche der Startseite sollten abgetrennt und mit runden Ecken versehen werden. Bei den Unterseiten sollte der mittlere Bereich größer werden um so mehr Platz für Text und Bildmaterial zu haben. Die Grafiken wurden hier alle noch mit dem Programm Compact Draw erstellt.

Designentwurf 2.0 & 2.1
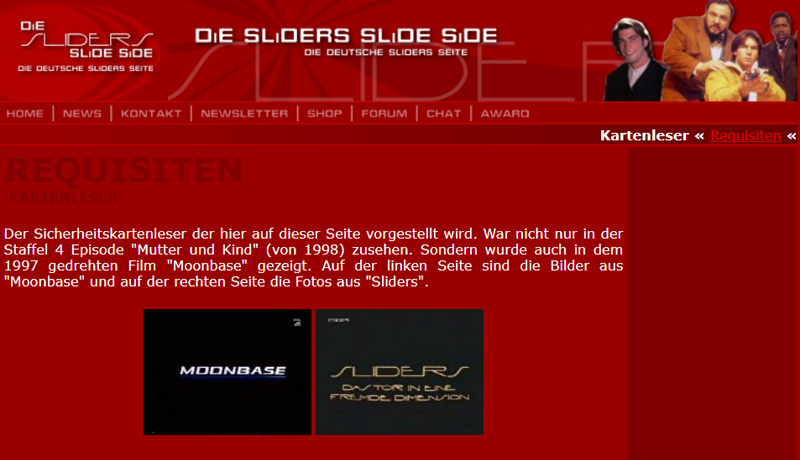
Der zweite Entwurf wurde schnell wieder verworfen, da er mir am Ende schlicht und einfach nicht gefiel. Dieser war in einem grellem rot gehalten. Es gab eine Überschrift als Grafik mit einem passenden Bild zum Thema. Außerdem wurde die Überschrift mit der Sliders-Schriftart Interdimensional geschrieben. Eine andere Idee war es, die Überschrift ohne Bildanteil zu gestalten.

Designentwurf 3.0
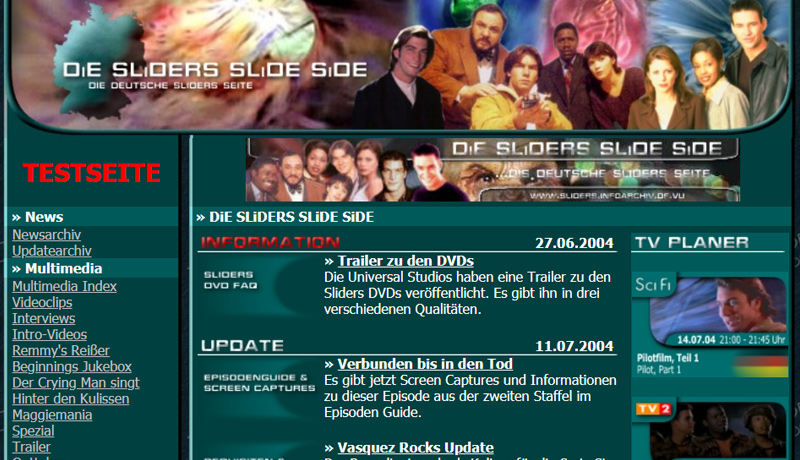
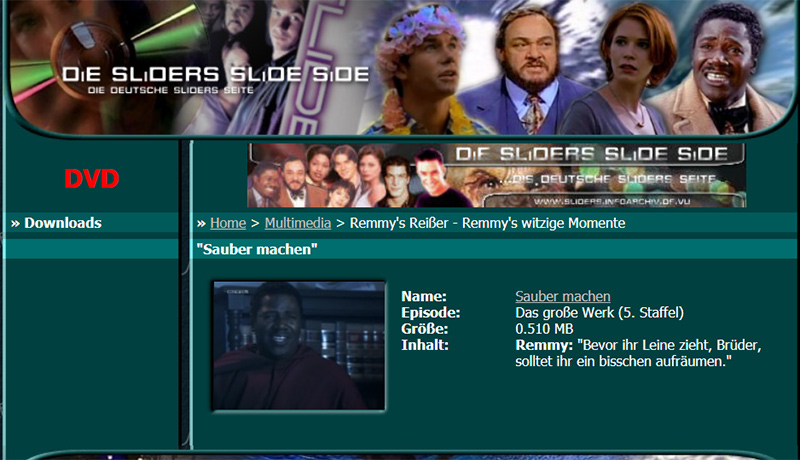
Der dritte Entwurf welcher zu Testzwecken erstellt wurde, hatte die Farbe Türkis und hielt sich auch hier an das Grunddesign des sechsten Styles. In diesem Outfit der Website war auf den Unterseiten mehr Platz für den Text im Mittelteil angedacht. Der Header konnte durch verschiedenes Bildmaterial verändert werden.

Designentwurf 4.0
Im Jahr 2007, als ich damit begonnen habe das Design 8.0 zu entwerfen, gab es vorab verschiedene Seitenentwürfe. Diese führten schließlich zum finalen Ergebnis. Hauptsächlich hatte sich dabei der Headerbereich am Meisten verändert. Wie man sehen kann, habe ich mit dem Menü (Home, News, Shop etc.) experimentiert. Auch die Navigation sollte als Grafik dargestellt werden. Doch diese Idee habe ich schließlich verworfen. Eine Testseite in HTML-Form gab es nicht. Das Design wurde ausschließlich im Grafikprogramm Adobe Photoshop CS2 entworfen.

Designentwurf 5.0 - 5.0.3
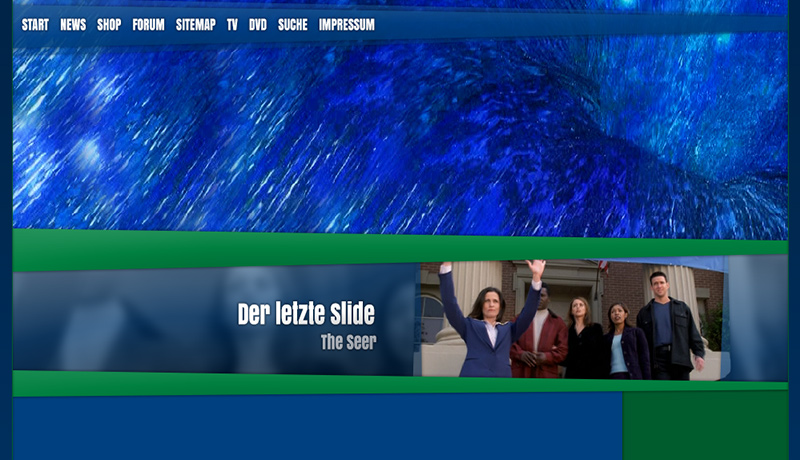
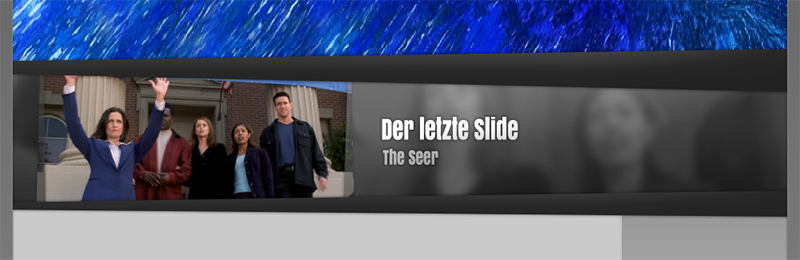
Die Gestaltungsideen für die nunmehr neunte Version begann schon im dritten Quartal 2012 und setzten sich bis Anfang 2013 fort. Es gab eine Reihe von Entwürfen. Doch so richtig gefallen haben sie mir nicht. Am Anfang orientierte ich mich in der Farbwahl natürlich an der Design-Version 8.0. Es sollte wieder blau und grün werden und zentriert angeordnet sein. Somit befand sich oben im Designentwurf 5.0 das Menü mit den Punkten Home, News, Shop, Sitemap etc. Darunter sollte wieder das Seitenlogo erscheinen und Bildmaterial der Sliders zusehen sein. Gefolgt von der Themenüberschrift mit einem passenden Bild auf der linken Seite. Als Hintergrund sollte eben dieses Bild vergrößert und zusätzlich verschwommen dargestellt werden. Die Schriftart heißt Anton.
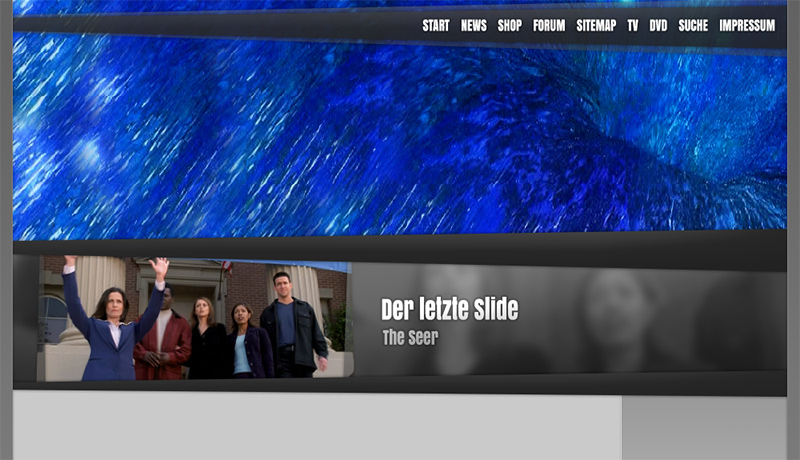
Ursprünglich sollte das grüne Menü auf der rechten Seite noch nicht mit eingebaut werden. Eine andere Farbe für die Seite kam ebenfalls in Betracht. Ich entschied mich da für helle und dunkle Grautöne. Ansonsten war alles ähnlich wie die blau-grüne Fassung. Alle Entwürfe wurden auch hier überwiegend mit der Software Adobe Photoshop CS6 entwickelt.

Designentwurf 5.1
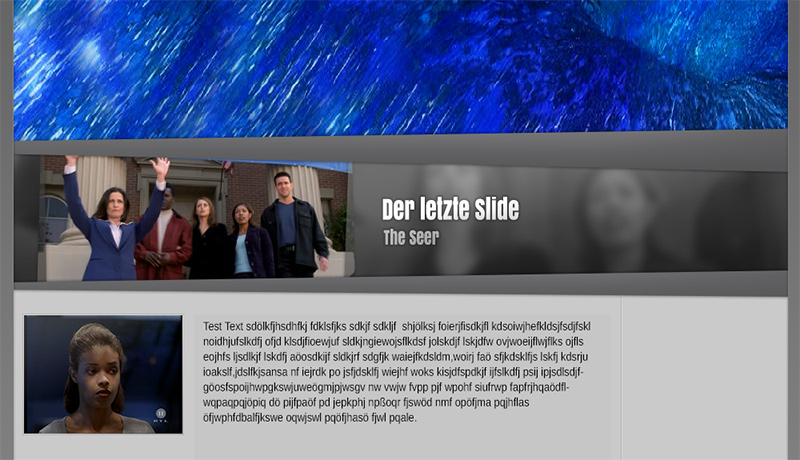
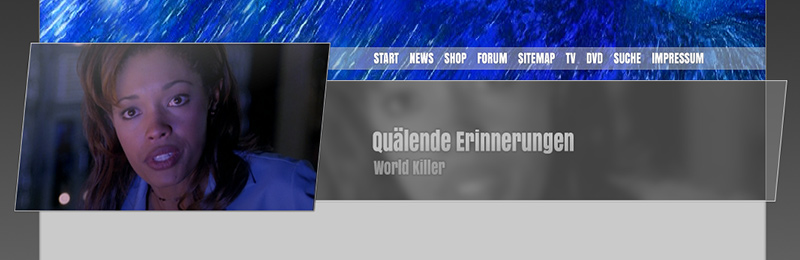
Dann gab es noch den Designentwurf 5.1, der eine andere Gestaltung der Themenüberschrift vorsah. Hier war das Bild etwas größer und in Form eines Parallelogramms. Als Farben wurden wieder verschiedene Grautöne verwendet. Das Menü befand sich direkt über der Überschrift und nicht mehr oben auf der Seite.

Designentwurf 6.0 - 6.0.1
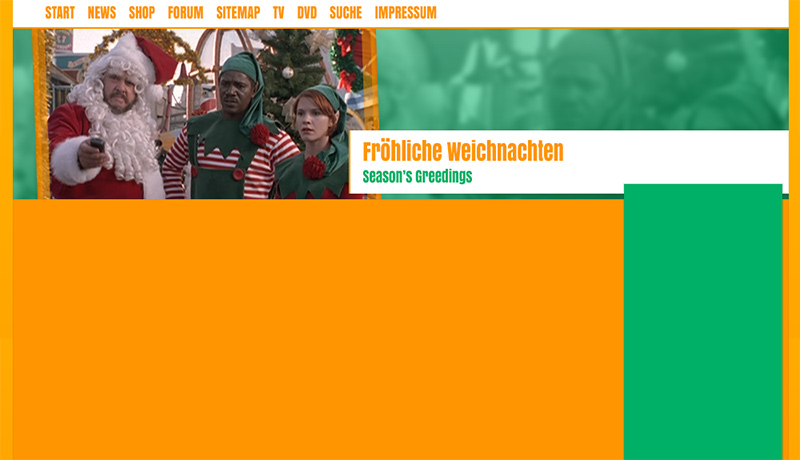
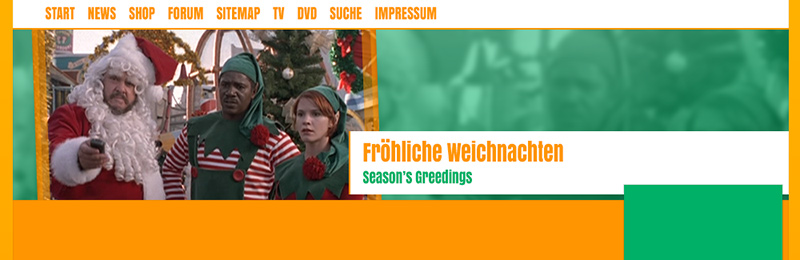
Einen ganz anderen Designentwurf gab es mit der Entwurf-Version 6.0. Hier habe ich doch recht grelle Farben verwendet. Der Hintergrund sowie der Textbereich sind orange gehalten. Auf der rechten Seite gab es eine grüne Menüspalte.
Die Themenüberschrift, welche auf einem weißen Balken platziert wurde, kam mit orangen und grünen Buchstaben daher. Im Hintergrund erkannte man auch hier wieder ein verschwommenes Themenbild. Das gleiche Bild sah man auch noch einmal links neben der Überschrift. Das Menü war im oberen Bereich angesiedelt und ebenfalls auf einem weißen Balken mit organgen Buchstaben zusehen.
Diesen Entwurf habe ich daraufhin noch einmal weiterentwickelt und mit anderen Farben getestet. Diese Farben waren nicht mehr so grell. Stattdessen waren es Blau/Grau-Töne in Kombination mit einem weißen Textbereich. Hier kam auch ein Bereich für das Seitenlogo hinzu und das Menü wanderte direkt über die Themenüberschrift. Diese stand nun auf einen halbtransparenten Balken. Dadurch konnte man mehr von dem Themenbildhintergrund sehen. Die Überschrift war hier dunkelblau. Die Farbkombination sollte den Weg für die finale Design-Version 9.0 ebnen. Allerdings gab es bis dahin noch einen weiteren Entwurf...

Designentwurf 7.0 - 7.0.1
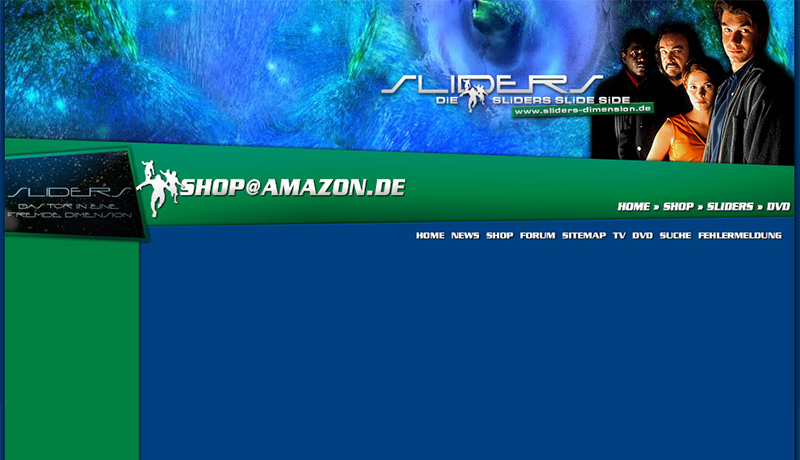
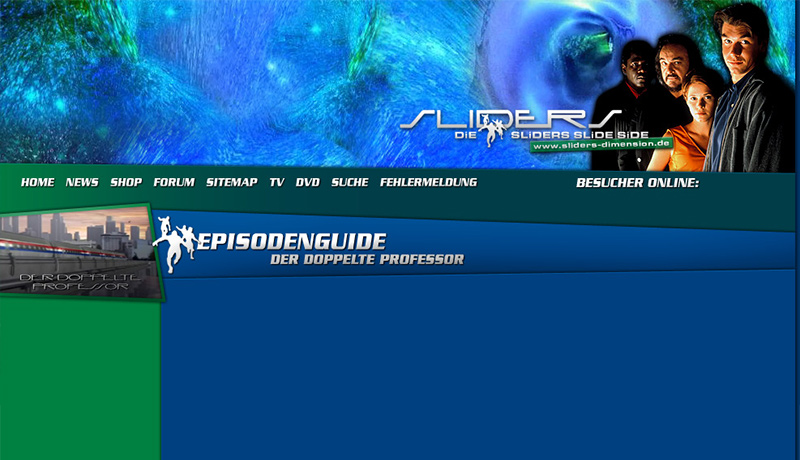
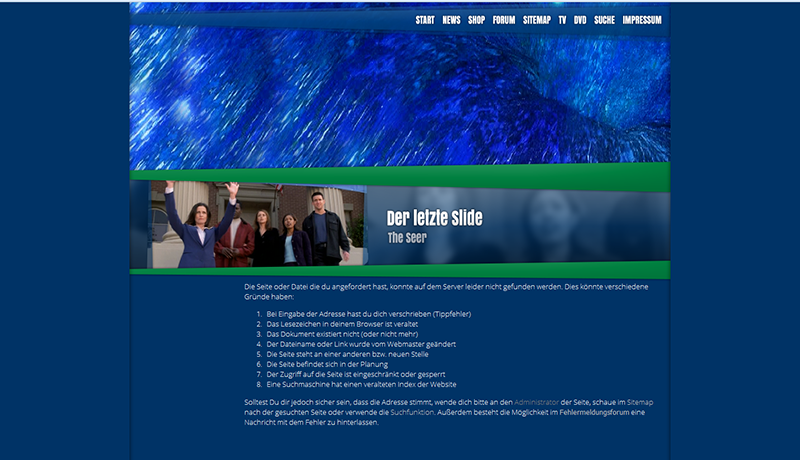
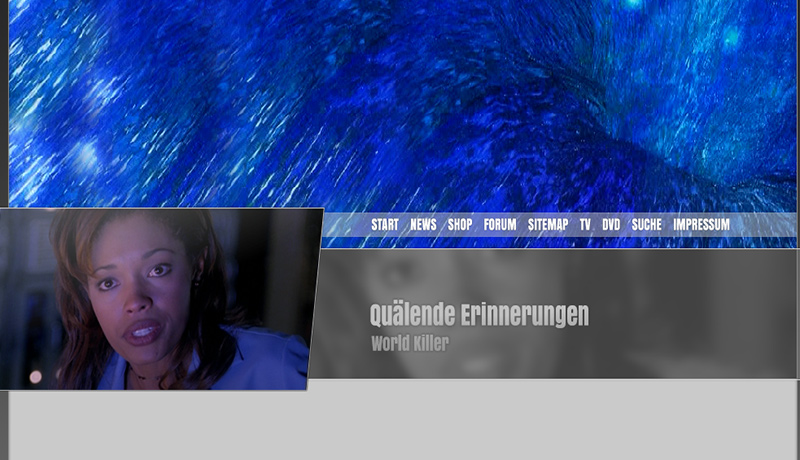
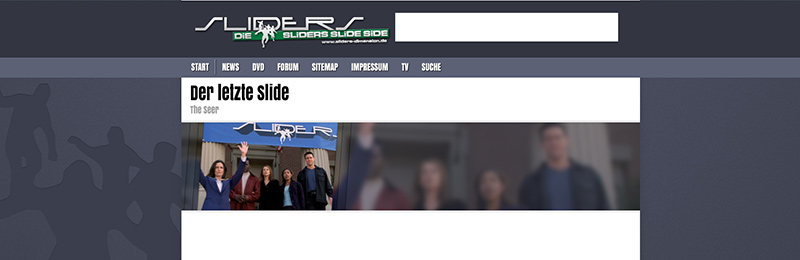
Im Februar 2013 entstand der mittlerweile siebte Entwurf. Hier war der Hintergrund dunkelblau. Ein noch dunkler Balken diente als Header mit dem Logo und einem Werbebanner. Darunter war das Menü auf einem helleren Balken zusehen. Schließlich folgte die Themenüberschrift auf weißen Untergrund. Unter der Überschrift fand das Themenbild seinen Platz.
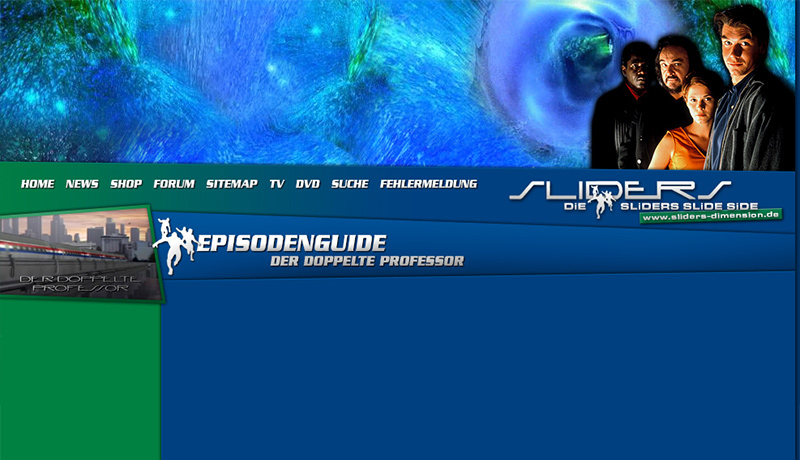
Elemente aus Entwurf 6.0.1 und Entwurf 7.0 habe ich schließlich in die finale Version 9.0 übernommen. Zum einem waren es die Farben (blau/grau/weiß) von Entwurf 6.0.1 und die Sliders-Schattenfiguren aus Entwurf 7.0, die am Seitenrand zufinden waren. Auch Ansätze der Bildgestaltung aus der Themenüberschrift, wie das verschwommene Bild und die parallelogrammförmigen Themenbilder wurden aus Entwurf 7.0 übernommen. Allerdings waren hier die Winkel der Bilder etwas steiler. Selbst die Schriftart, Anton, die ich schon seit Entwurf 5.0 verwendete kam der finalen Version 9.0 zu Gute. Für Entwurf 7.0 gab es zwei Varianten. Eine zentrierte und eine, die mehr nach Links eingerückt wurde.